Tutorial: How to create Contact Form in Joomla
This topic shows you how to install and configure the contact form for Joomla.

1. Contact form installation
Download Joomla Contact form extension. Log into admin panel and open “Extensions->Manage->Install”. Choose the downloaded module and install it.

2. Contact form configuration
Click “Extensions” in the top menu, choose “Modules”, find “Contactus” and open it. The module has three tabs with options – default tab “Module”, “Bots” and “Analytics” (where you can configure goals for the Google Analytics). Premium version also has “Fields” tab, where you can build your own form.
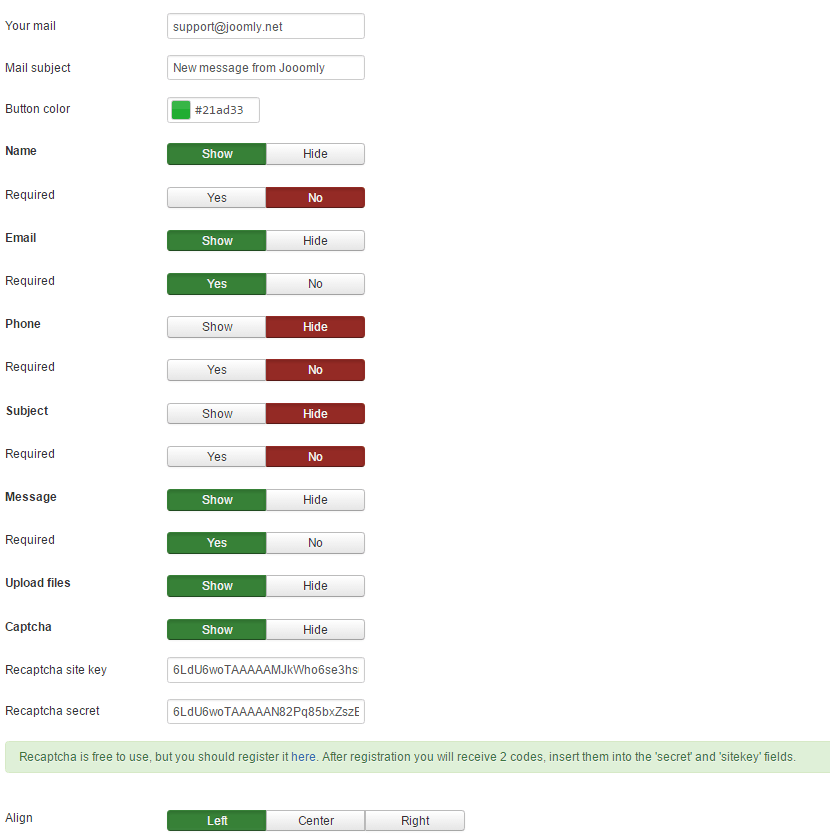
In the first section of the Module tab, you can set your email (for the messages), message subject, color scheme, choose fields for display (in the free and standard versions ) and form align type. If you want to add the Recaptcha to your form, you have to insert sitekey and secret key in the special fields. Register your domain on the Recaptcha site and get this codes absolutely free.
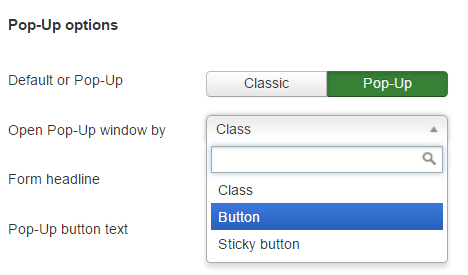
In the second section, you can find pop-up form options. Change the form headline, the sending message, the button text, etc. Also, you can choose an element which would be calling the contact form modal box.
If you want to call the form in the modal box by custom element, select “Class” in the drop-down list. Option “Button” is for default button and “Sticky button” set fixed position to the button.
In the third section, you can customize texts, headlines, alerts and etc.
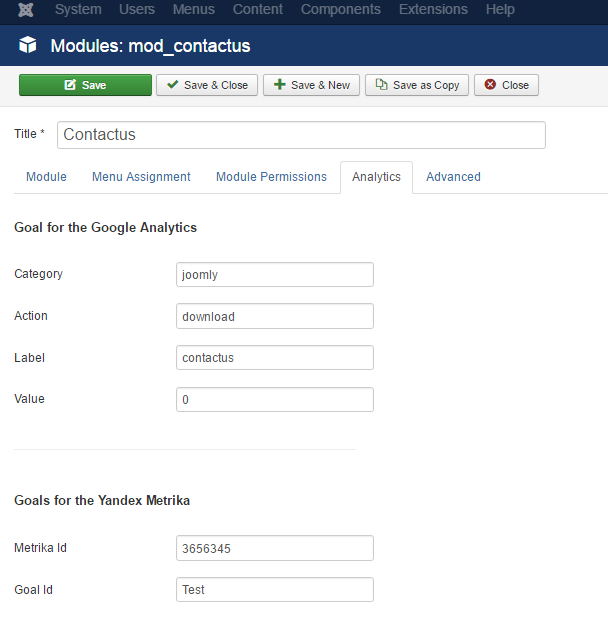
In the “Analytics” tab you can configure goal for the Google Analytics and Yandex Metrika. It allows you to track form submission in your analytics system.
In the premium version, you can customize your form as you want with form builder. It will look like that:
You can add to the form different types of element (inputs, selects, textareas, checkboxes and etc.), set requires and dependencies. For example, if you want to show the #5 field (“Type the module name”) only when a client select “Technical issues with module” in the problem list, type 4:1 in dependency column. This input will be shown only if in the field number #4 will be selected the first option. For a plain input, you should type value, for checkboxes 1 or 0 (does it checked or not).
3. Add Contact form to the site pages
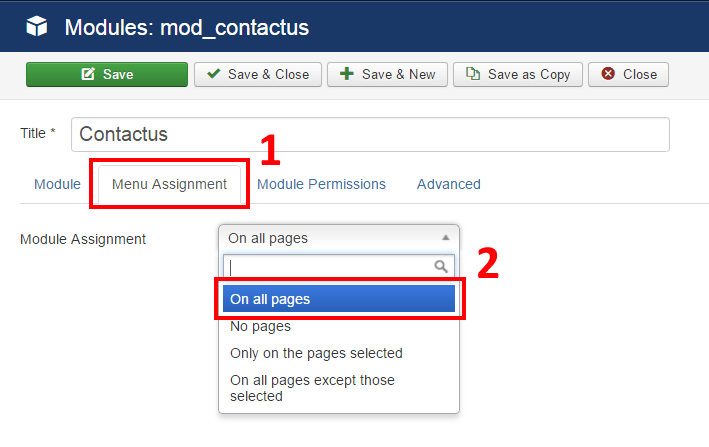
You can put the module in any position of the page. Select position in the drop down box, after that open “Menu Assignment” tab and choose pages to display the form.
And then select “Published” in the “Status” drop-down box. 
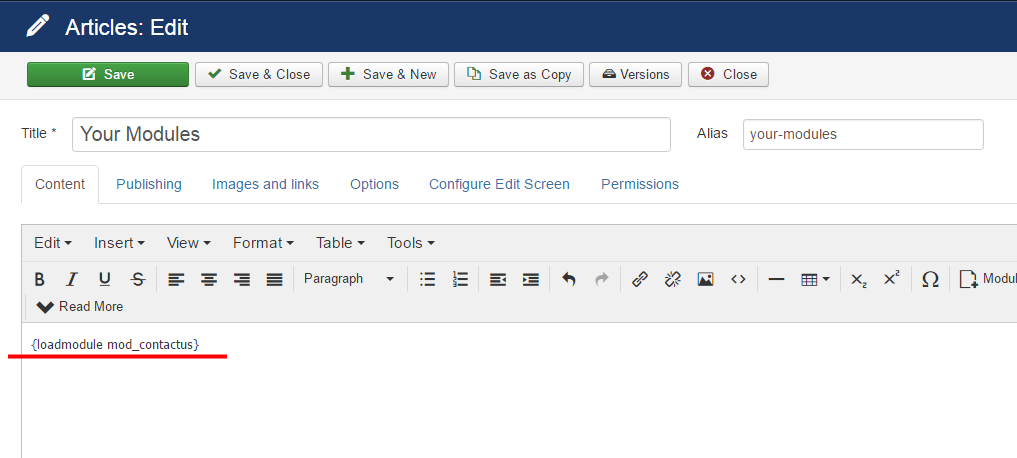
If you want to add the contact form to the article, click “Content” in the top menu, choose “Articles” and open the one you need. And then insert in the content field the following code: {loadmodule mod_contactus}
For the “Sticky button” just set any position which used in the template.
How to call a form by menu item.
How to call a form by custom element (picture, custom button, text and etc.).